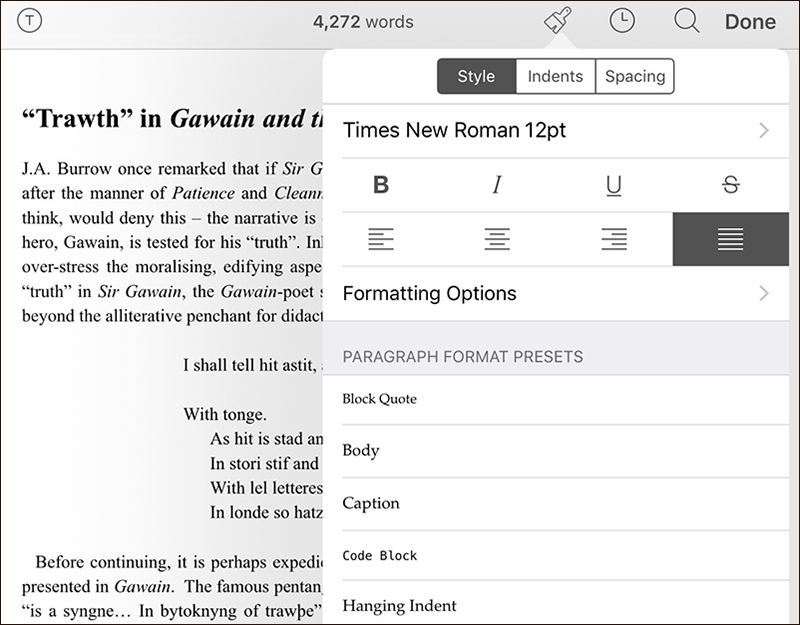
Scrivener’s editor on iOS is a full rich-text environment - in other words, you have complete control over the formatting and appearance of your text right inside the editor. When you start editing a document on the iPad, a paintbrush icon appears in the nav bar at the top of the screen. Tapping on this opens the formatting palette (if you’ve used Pages before, this will be immediately familiar). On the iPhone, the paintbrush icon can be found in the extended keyboard row (the extra row of buttons that appears above the keyboard).
Inside the formatting palette are three tabs: Style, Indents and Spacing.